Hast du’s schon gehört? Zuletzt tobte eine böse Abmahnwelle wegen Google Webfonts. Zeit also, dass du das Problem angehst. Wie du einen Google Font lokal in WordPress einbinden kannst, erfährst du in diesem WordPress-Ratgeber…
Okay, dass Google Fonts „böse“ sind, ist längst klar. Spätestens seit dem Inkrafttreten der DSGVO im Mai 2018 (!) hakt es zwischen Google Fonts und dem Datenschutz. Weil die Fonts auf Google Servern liegen und somit ein Datentransfer in die USA stattfindet. Das ist nicht erlaubt – und auch gut so. Was aber ist die Lösung? Auf die coolen Fonts verzichten und stattdessen auf „alte“ Schriften wie Verdana und Arial setzen? Zugegeben: Das ist eine Option.
Urteil vom LG München 2022
Oder du nutzt weiterhin deinen Google Webfont. Nur solltest du diesen dann lokal einbinden. Also direkt von deinem Server laden. Das solltest du bei der Verwendung der Fonts sogar unbedingt tun. Denn erst im Januar 2022 fällte das Landgericht München ein Urteil. Demnach ist ein Google Webfont nicht datenschutzkonform. Mit anderen Worten: Dir droht eine Abmahnung.
Diese kannst du vermeiden, indem du den Google Font lokal einbindest. Das ist erstens in zehn Minuten erledigt. Zweitens kannst du so gleich checken, welche Daten deine Seite sonst noch so versendet. Denn das Problem betrifft nicht nur Google Fonts. Sondern einfach alles, was deine Seite von einer externen Seite lädt. Somit…
- Tracking-Scripte wie Google Analytics
- Videos und Karten wie YouTube und Google Maps
- Social Media Inhalte wie Instagram, Facebook, Twitter etc.
- Siegel für Shopbewertungen
- Vorschaubilder für Links
- Webfonts wie Google Fonts, Adobe Fonts, Font Awesome
- CSS-Bibliotheken wie Font Awesome und Bootstrap
- JavaScript-Bibliotheken wie jQuery und Bootstrap
Ergo: ALLES, was deine Seite von einer anderen Seite lädt bzw. einbettet. Hier brauchst du entweder die Erlaubnis von deinen Usern, Stichwort Consent Manager. Oder du setzt eine lokale Lösung um. Zumindest bei Fonts ist diese wie gesagt extrem einfach.
Google Font lokal einbinden WordPress
Du brauchst lediglich diesem 5-Punkte-Plan folgen. Aufgepasst: Die Anleitung ist speziell für WordPress…
1. Check’ deine Seite auf Google Fonts
Zuerst checkst du deine Seite mit Online-Tools wie ccm19.de oder sicher3.de. Beide Seiten bieten dir außerdem einen Cookie-Check an. Und zwar kostenlos. So oder so weißt du in Sekunden, wo es deiner Seite mangelt – und du einem Abmahnanwalt die Tür öffnest. Ein solcher Check ist jedenfalls extrem sinnvoll. Vor allem „fertige“ WordPress-Themes nutzen gern Google-Fonts. Check’ deine Seite daher unbedingt!
2. Wähle deinen Font (und Stil) aus
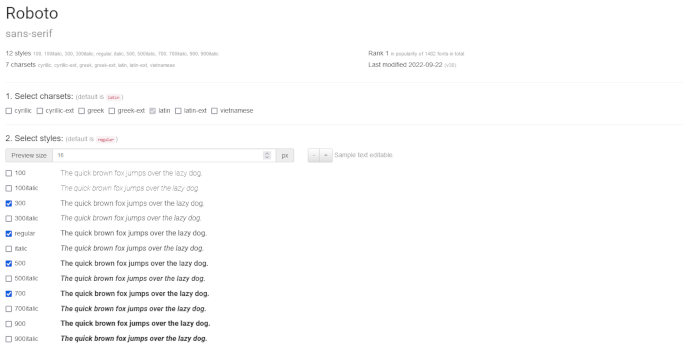
Der Clou: Die Online-Tools verraten dir gleich die Fonts, welche deine Seite nutzt. Bei affiliatemag.de ist das zum Beispiel Roboto. Diesen Font musst du nun bei Google downloaden. Wobei dir hier wieder ein Tool die Arbeit abnimmt. Und zwar der Google Webfonts Helper. Gib in der Suchmaske einfach den Font ein und schon zeigt dir die Seite den Download an.

Wähle deinen Google Webfont sowie die jeweiligen Stile
Wichtig: Wähle alle nötigen Stile aus. Bei affiliatemag.de sind das Roboto 300, Roboto 500 sowie Roboto 700. ccm19.de zählt diese konkret auf. Eben diese Stile musst du alle downloaden. Der Stil „regular“ ist generell gesetzt. Die Fonts samt Stile lädst du nun als Zip-Datei über den blauen Button unter „4. Download files“ runter.
Obacht: Lass’ den Google Webfonts Helper noch offen. Die Seite brauchst du gleich noch mal…
3. Lade die Fonts auf deinen Server
Die Fonts entpackst du nun auf deinem PC und lädst diese gleich wieder auf deinen Server hoch. Das machst du natürlich per FTP Client (z. B. File Zilla). Lege dir im Root-Verzeichnis (Hauptverzeichnis) einen neuen Ordner namens „fonts“ an und lade in diesen die entpackten Fonts-Dateien.
Google Webfonts lokal einbinden
4. Füge den CSS-Code ein
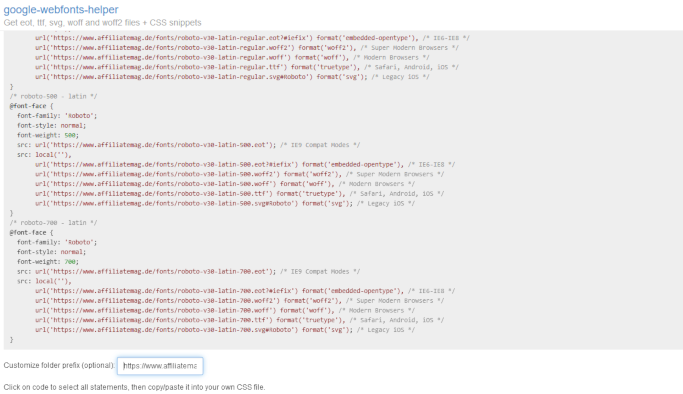
Füge nun den CSS-Code ein, den dir der Google Webfonts Helper in Punkt „3. Copy CSS“ anzeigt. Hierzu hast du zwei Optionen: Per Design > Customizer in „zusätzliches CSS“ oder per Plugin wie z. B. „Simple CSS“. Via Customizer ist einfacher und spart dir das zusätzliche Plugin. Allerdings kann es bei einem Update des Themes passieren, dass der CSS-Code verloren geht. Da ist das Plugin sicherer. Du musst also bei einem Update aufpassen. Oder du legst dir ein Child-Theme an. Dann sind manuelle Änderungen bei einem Theme-Update sicher.

Füge den CSS-Code vom Google Webfont Helper in den Customizer (alternativ per Plugin) ein
Aufgepasst: Der Google Webfonts Helper setzt als Standard auf einen relativen Pfad. Das kann auf Unterseiten zu Problemen führen. Gib besser den absoluten Pfad ein. Also statt
../fonts/
lieber
https://www.affiliatemag.de/fonts/
Die Änderung kannst du direkt im Google Webfonts Helper unter dem CSS-Code im Feld „Customize folder prefix (optional)“ machen. Trage einfach deine Domain (samt Ordner) ein, das Tool passt den Code entsprechend an.
5. Installiere das Plugin Autoptimize
Zuletzt musst du noch das Plugin Autoptimize installieren. Der Grund ist simpel. Checkst du deine Seite auf Google Fonts, werden diese immer noch „extern“ geladen. Installiere und aktiviere daher Autoptimize, gehe auf „Extras“ und setzte bei Google Fonts entfernen das Häkchen. Damit ist die Verbindung zu Google endgültig gekappt und die Fonts laden lokal von deinem Server.
Wichtig: Autoptimize verlangt nach einem Cache Plugin. Ich nutze WP Fastest Cache…
Google Webfonts: Check und Lizenz
Das war’s. Wenn du deine Seite noch mal per ccm19.de oder sicher3.de auf Google Fonts checkst, solltest du eine positive Meldung erhalten. Wobei es lohnt, den Check manuell zu machen. Das ist recht einfach und geht so…
- Öffne deine Seite – am besten eine Unterseite – in deinem Browser.
- Ein rechter Mausklick öffnet ein Eingabefenster, wähle „Untersuchen“.
- Darauf öffnet sich unten ein neues Fenster über die komplette Breite des Browsers.
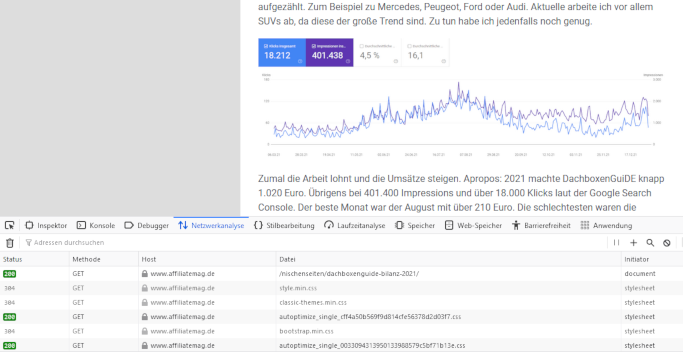
- Klicke auf „Netzwerkanalyse“.
- Lade die Seite neu.
- Schon werden alle Daten der Seite gelistet und von welchen Host die kommen. Bei Host sollte nun deine Seite – in meinem Fall www.affiliatemag.de – stehen.

Die Netzwerkanalyse verrät dir den Host aller Dateien deiner Website
Tipp: Lösche deinen Cache. Dann kannst du sicher sein, dass deine Seite wirklich die aktuellen (neuen) CSS-Dateien lädt.
Bleibt die Frage, wie das nun mit der Lizenz ausschaut, wenn du einen Google Font lokal einbinden willst. Ohne große Worte: Google gewährt dir die Fonts kostenlos. Und zwar sowohl für die private wie gewerbliche Nutzung, online und Print. Einzig bei der Weitergabe an Dritte – wenn du als Designer auftrittst -, solltest du dir die Lizenz je nach Google Webfont genauer anschauen. Weil es unterschiedliche gibt. Für den Eigengebrauch macht dir Google aber keinen Ärger.
Dafür „leidet“ deine Seite. Denn wenn du einen Google Font lokal einbinden willst, hat das Folgen für die Performance deiner Seite. Weil die Ladezeit und damit die Serverlast steigt. Allerdings nur minimal. Davon ab musst du eventuell ein zusätzliches Plugin installieren. Das kannst du dir aber sparen, indem du den CSS-Code per Customizer einbindest.
Letzten Endes überwiegen daher die Vorteile. Denn nun ist der Google Webfont DSGVO-konform eingebunden. Das ist mehr wert.
In dem Sinne: Viel Erfolg!



Noch keine Kommentare